
とか
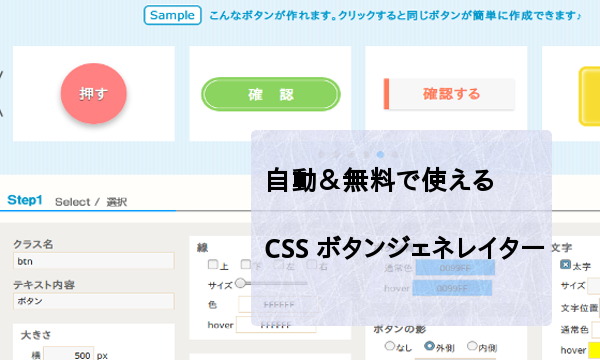
など、特にランディングページでよく使用されているオリジナルのクリックボタン。
大体の場合、テキストリンクをCSSで編集して作っています。
私が運営しているECサイトでも違うタイプのボタンを使用していますが、そのままのテキストリンクよりもクリックされやすい・・気がします。(場所によってはテキストリンクの方が良い場合も)
A/B分析したりしてないので実際のところは分かりませんが多分そうでしょう。少なくとも見栄えは良いです。
そんなに難しいことはしていないので、ある程度cssを知っていれば誰でもできますが、その「ある程度」を学ぶのが億劫だという方にもってこいの自動作成サイトがあったのでご紹介します。
ボタンデザインジェネレーター
プレビューで確認しながら各項目のレバーを左右に動かすと、それに必要なcssコードを生成してくれる便利なサイトです。

生成されたhtmlコードとcssコードをコピー&ペーストでそのまま使用可能。
あまり複雑な動きをするものは作れませんが、複雑なら良いってもんじゃないのでこれで十分でしょう。
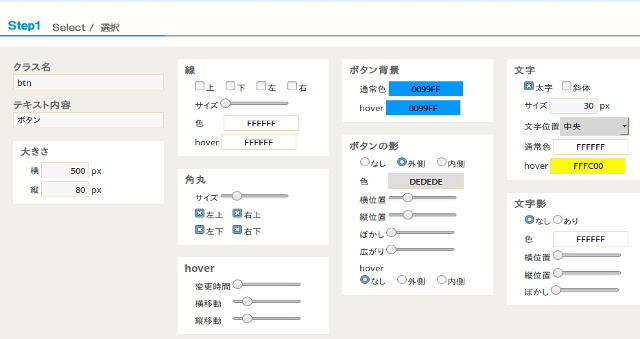
項目の説明だけしておきます。
デザインジェネレーターの項目の説明
クラス名
cssデザインを適用させるためのタグ付けみたいなものです。日本語や「!」「?」などの記号は使えません。先頭が数字なのもだめです。
テキスト内容
表示させるテキストです
大きさ
ボタンのサイズを指定します。
初期値の横幅が500ピクセルになっていますので、使用するサイトの設定によってはスマホで見たとき はみ出す場合があります。
線
上下左右に線をつける場合に設定。「色」の初期値は「FFFFFF」 = 白色です。
FFFFFF の部分をクリックすると、カラーサンプルから色を指定できます。
「hover」とはボタンにマウスがのったときの挙動。 「色」と違う色を指定すると、ボタンにマウスがのったときに色が変化します。
角丸
ボタンの角を丸めるときに指定
hover
ホバー とはマウスオンの状態。変更時間を長くすると。ボタンにマウスをのせたときにゆっくり変化します。
ボタン背景
背景色を指定します
ボタンの影
ボタンに影をつけます。
通常を「なし」、hoverで「外側」か「内側」を指定するとマウスオンのときだけ影がつきます。
そっちの方がよく使われてますね。
文字
文字の大きさと色の指定。
ボタン背景でhover変化を指定しているときは、文字の色もそれに合わせhover時の色を指定している方が綺麗です
文字影
文字に影をつけます。ボタンの影と考え方は一緒。
実際にサイトを見てもらうと分かりますが、ボタン以外にも吹き出し効果も自動で作れます。
本当はCSS使える方が自分の思い通りのサイトが出来て良いですが、自分にはそこまで必要ないという方は活用してください。