今回はz-indexを図解中心に解説します。
コンテンツが重なるとき、上下の位置関係を指定するz-index。
しかしどんなにz-indexを指定しても全くいうことを効かないときがありますね。
腹がたってz-index:-2147483647 と z-index:2147483647 を指定したりしますが梨のつぶてです。(それぞれ最小値と最大値)
説明の前に、z-indexに関係するルールを書いておきます。
z-indexはstaticにはきかない
staticはpositionプロパティの初期値です。position:staticを指定、またはpositionそのものを指定していない要素にはz-indexを書いても無駄です。
z-indexの有効範囲は同階層のみ
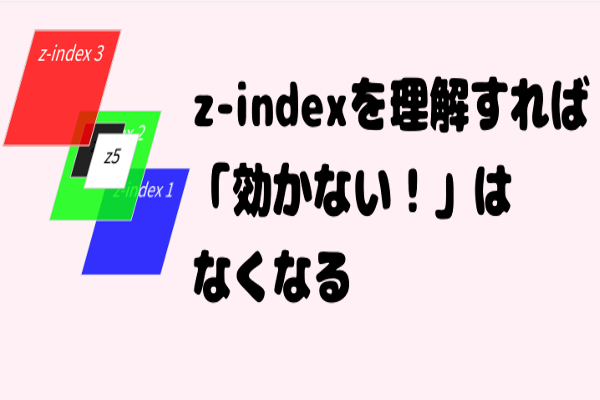
これは目で見たほうが分かりやすいと思いますので図解します。
<div id="top">z-index 3</div>
<div id="center">z-index 2</div>
<div id="bottom">z-index 1</div>まずは単純にz-index 3・2・1で重ねています。ここまでは問題ないはずです。
では次に、真ん中に子要素でz-index4と5を書き足します。どうなるでしょうか?
<div id="top">z-index 3</div>
<div id="center">z-index 2
<div class="zindex4">z-index 4</div>
<div class="zindex5">z-index 5</div>
</div>
<div id="bottom">z-index 1</div>z-index 2
ご覧の通りで、z-index4や5よりもZ-index3(#top)が一番上になっています。
横から見ると、よりイメージしやすいと思います。z-index は同じ階層内での重なり順を指定するものですので、違う階層のz-indexには影響を与えません。
z-index 2
たとえば下記の構造でulタグをtop: 0に固定(position: fixed)した場合、スクロールすると後からどんどん被さっていきますが、ulタグにどれだけz-indexを指定したところで意味がありません。
<body>
<header></header>
<nav>
<ul></ul>
</nav>
<article></article>
<footer></footer>
</body>この例の場合だと、navタグにz-indexを指定してやるだけで問題は解決します。header、nav、article、footerが同じ階層にあるので、その中でnavが上に重なるように指定してやれば、他の要素とその子要素はnavより上にいけなくなるわけです。
そして要素が親子関係にあるときは子要素が親要素の上になります。
なお、htmlサイトの最下層は「html」です。
この表現が厳密に正しいのかはわかりませんが、htmlの子要素がbody。bodyに1つでもタグをうてば、それはbodyの子要素と言えます。
基本は後にかいたものが上
z-indexの指定が有る無しに関わらず、htmlには「後から書いたものが上に重なる」という基本ルールがあります。
最初にあげた例をz-indexなしに指定すると後から書いたものが重なっていくのがわかります。
「固定メニューをfixedで作り背景透過したが、スクロールすると他のコンテンツが上に重なってしまう」なんてときは、固定メニューをhtml末尾に書くだけで直ったりします。
z-indexの初期値はゼロではなくてauto
最後は、ここまでのルールを理解した上で読むと分かりやすい初期値の話です。
z-indexを指定しないと初期値は0になっていそうな気がしますが実際は「auto」であり、個別の階層を作らず親要素の階層と同じ階層にあると判断されます。
例で、z-indexを「1・auto・0」と指定してみます。autoが親要素の階層になるので、0を指定したものより下に表示されます。
複雑な位置指定をする際にautoが混ざることはないと思いますが、autoを理解していないと困るのが疑似要素の位置づけです。
擬似要素とz-index
疑似要素で作ったコンテンツは子要素と同じ階層(親要素の上)扱いとなります。
疑似要素をz-index:-1 で下に滑りこませたいとき、親要素のz-indexが指定されていない・またはautoであれば上手くいきますが、
親要素にz-index:auto以外が指定されていると親は個別の階層をもち、立体図の例で見たとおり子要素は親要素の上にくるため、z-index指定が何であろうと疑似要素が上に重なります。
下の例はz-index:99 を指定したdivと、疑似要素(z-index:-1)を重ねています。
擬似要素同士の重なり
::before ::after で2つの擬似要素がある場合の重なりについてですが、「htmlは後から書いたものが上になる」の基本に則り、::after要素が::before要素の上になります。
*追記
書き忘れ(肝心な解決策)は別記事に書きました。→「z-index:-1が効かない理由と解決方法」