調べてみると、当サイトの全アクセスの約1%がInternet Explorerユーザーなのですが、Office365のIE 11サポートが本年8月17日に切れることを受け、Internet Explorerをサポート外とするサービスが大多数となってきました。
これにより、IEだけに配慮したあれこれが無くなって楽になるのですが、個人的に一番嬉しいのはmin()、max()、 clamp() などのCSS関数を気兼ねなく使えるようになることです。
もうmedia queryでスクリーンサイズ別にwidthやfont-sizeを書く必要も無くなります。
今記事では、CSS関数の使い方と便利さについて説明します。
サイズの最小値・最大値・推奨値を自動的に算出するcss関数
文字に書くと少し混乱しそうですが、min()は最大値を指定するための関数。 max()は最小値を指定するための関数。 clamp()は最小値、最大値を指定するための関数です。
文字ではわかりにくいので実例交えていきます。
min():二者のうち最小値を採用
例とするには不適切なのですが、たとえばモバイルサイズでは100%、スクリーンサイズが大きくなれば560pxにしたいブロックがあるとしたら、以下のようなCSSになっていたでしょう。
div{
width:100%;
max-width: 560px;
}これをmin() で表すと次のCSSとなります。
div{
width: min(100%, 560px);
}min(AAA, BBB) はAAAとBBBを比較して、小さい方を選択します。モバイルデバイス(縦)ではwidth:100% がwidth:560px より大きくなることは多分ないので、width:100%が設定されます。
逆にPCサイズではwidth:560pxが100%幅より大きくなることはないので、width:560px が設定されます。
どれだけスクリーンサイズが大きくなっても560px以上のサイズになることはありません。「min()は最大値を指定する」も納得いただけたと思います。
分かりやすさを優先してwidth で説明したので有り難みがあまり伝わらなかったかも知れませんが、とりあえず次にすすみます。
max(): 二者のうち最大値を採用
max()はmin()の反対です。max(AAA, BBB)で指定してAAA 、BBBのうち大きいサイズを選択します。
一定の値から下にはならないので最小値を指定することになります。
clamp(): 最小値と最大値と推奨値を指定する
clamp(Min, Value, Max )は、最小値・推奨値・最大値 を設定します。
clamp()が一番輝くのはfont-size の指定だと思います。clamp()一行で、スクリーンサイズに合わせた記述は不要となります。
/* 例 */
h2{
font-size:clamp( 22px, 3vw, 32px) ;
}計算しやすく仮にモバイルが400px・タブレットが800px・PCは1200px とすると、3vwはそれぞれ「12px」「24px」「36px」となります。
モバイルでは3vw(12px)が最小値を下回っているので最小値の22pxがfont-sizeに設定され、タブレットでは推奨値(3vw = 24px)が設定されます。
PCでは3vw(36px)が最大値を超えてしまうので、最大値が設定されfont-size: 32px となります。
式にすると、22px < 3vw < 32px です。推奨値の範囲ではvwにあわせて可変サイズで表示されるようになり、いちいちmedia screenで指定する必要はなくなります。
font-sizeでなく、widthに使用する場合などでしたら%も使えますし、たとえば
div{
width: clamp(300px, 100vw/2, 1000px) ;
}のように、推奨値に計算式を使用することもできます。
safari IEへの対応策
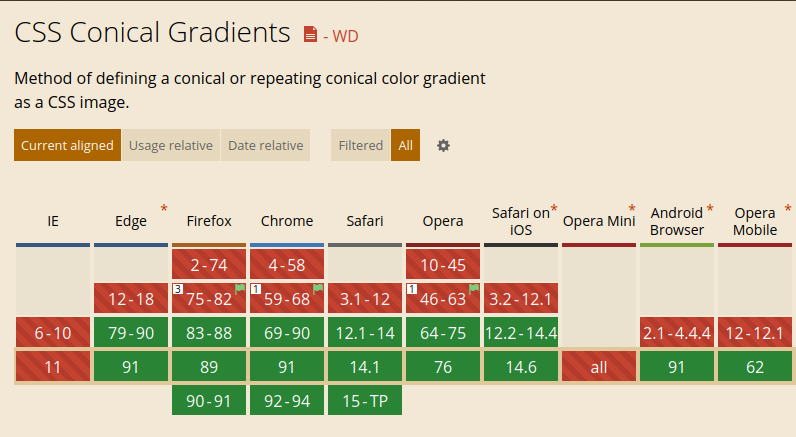
IEはいつものことですが、safariでも少しバージョンが古いとclamp関数の使用はエラーとなります。
min、maxは使えますので、次の書き方でclamp非対応ブラウザにも対応できます。
h2{
font-size:max(22px, min(3vw,32px) );
font-size:clamp(22px, 3vw,32px) ;
}
/* 同じ結果になる */length タイプならどこでも使える
CSS関数はpx指定するようなプロパティならどこでも使えますし、先程ちらっと書いたように入れ子にすることも可能です。
ですので、width、border-width、border-radius、gradientなどなど、あちこちで使うことができます。
新しくmeida container もテストされているらしいので、media screenはほとんど使わない なんて日も遠くないのかも知れません。