暇つぶしのような記事ですので暇なときに読んでいただくことを推奨します。得られるものはほとんどありません。
古いサイトの改修をしていた関係で、float: left(right); と.clearfixをflexBoxまたはgridレイアウトに置き換えていたのですが、「tableは表作成という存在意義が残ったけれど、floatは今後ますます不要になるのではないだろうか。floatの生き残る途を考えてみよう」と実に暇なことを思いつきました。
以下暇つぶしです。
floatプロパティの基本
まずfloatの基本性能をおさらいしてみます。
右ないし左に寄せる
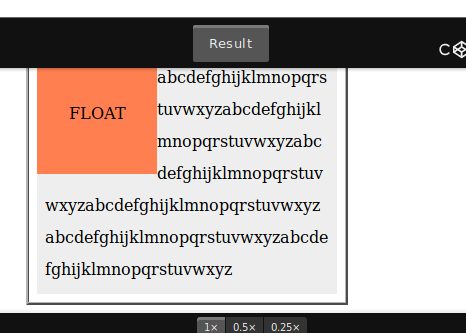
指定した要素を親要素の中で左寄せまたは右寄せにします。それを活かして画像とテキストの回り込みに使われます(ニュースサイトでよく見る)。これが本質的な使い方であるのは間違いありません。
See the Pen sample by Takashi Abe (@TakeshiAbe) on CodePen.
浮かぶ
float(浮かぶ)の名前通り、他の兄弟要素に対して1つ上の階層となり通常のフローからはずれます。
その点position:absolute やfixed、stickyと同じですが、positionがフローから完全に独立するのに対して、floatはフローの一部として残ります。たとえば先ほどの例をfloatではなくposition: absolute; top:0; left:0;で指定すると、文字とFLOATボックスが重なってしまいます。
See the Pen sample by Takashi Abe (@TakeshiAbe) on CodePen.
float < position < z-inde
もし同じ位置にfloat指定した要素とpositionで位置指定した要素とz-indexを指定したらどうなるかというサンプルです ↓。
See the Pen absolute vs z-index vs float by Takashi Abe (@TakeshiAbe) on CodePen.
floatよりもpositionが上になり、positionの中でもz-index指定のあるものが上(当たり前ですがauto/マイナス指定以外)になります。
floatならではの機能
結論:ない
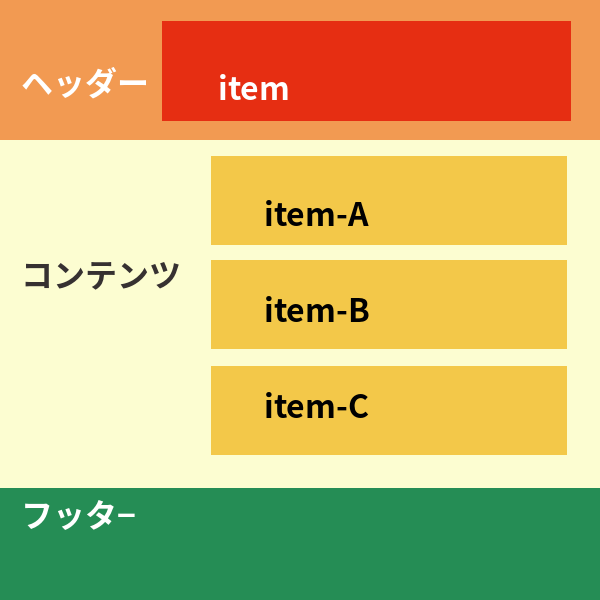
色々考えてはみたのですが、単純な横並びならflexに劣り、左右固定で見出しや「選択中のアイテム」のように使うのはどうかと考えたのですが、レスポンシブを考えるとPC→モバイル端末では左右 → 上部固定になることがほとんどだと思うので、positionで指定した方が楽そうです。
もし今後思いつくことがあれば、気まぐれに追加したいと思います。