この記事を書くきっかけになったのは某サービスのテンプレートがなかなかとっ散らかったアウトラインになっていたことなのですが、ネットショップだけでなくホームページでもブログでも、WEBサイトを作成するときに意識したいのがページのアウトラインです。
アウトラインとはページの構成のことで、グーグルなどの検索エンジンからそのページがどのように見えているのか ということ。
アウトラインが綺麗だからと言って直接SEOに影響するかどうかは不明ですが、検索エンジンも分かりにくい構成よりもシンプルで把握しやすい構成の方が好きでしょう(きっと)から、インデックス化が早くなるかも知れません。
それに何よりもグーグルの基本理念は「ユーザーに価値のあるコンテンツ」ですし、見やすさ・読みやすさを意識する上でも、全体の構成は考えておきたいものです。
アウトラインを調べる
まずは自分のページがどういうアウトラインになっているか調べてみましょう
アウトラインをチェックするツールはいくつかありますが、私が使うのはHTML 5 OUTLINER(無料)
ページURLを貼り付けてやると自動でアウトラインを書き出してくれます。
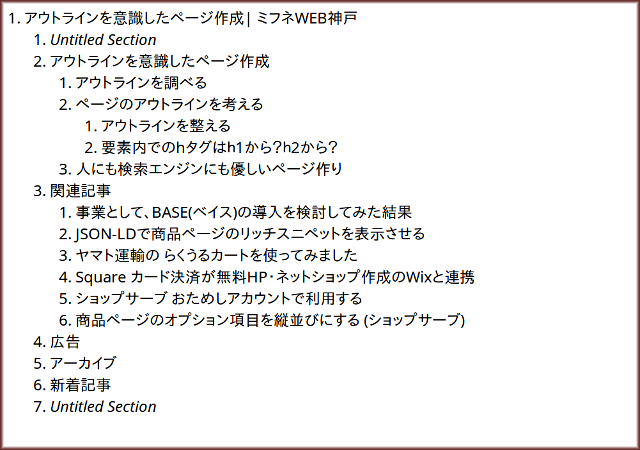
たとえばこんな感じになります。

全体の見出しがあって、その下のuntitled sectionはグローバルナビゲーション。
続いて記事タイトル、本文中の見出し(h2・h3)などがつづき、フッターは設定していないのでサイドバーの部分までで終わります。
ページのアウトラインを考える
アウトラインを構成する要素はhグループのタグ(h1〜h6)と、header nav article section aside footer などです。
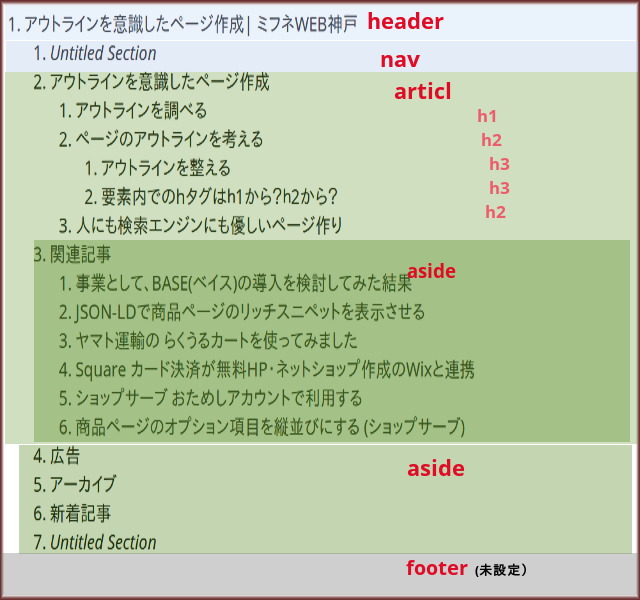
再びこのページを例にすると大体このような感じになっています。(注:当時がhtml5.1なので、現在は変わっています 参照:▶「h1タグの扱いについて」)

アウトラインを整える
上の図をもとに説明すると、
サイト全体の見出しはheader内のhタグ
nav にはhタグを使わないので見出しが付きませんが、おそらく大きな問題ではないと判断しています。aria-labelで名前をつけておくと良いでしょう。
メインの記事部分にあたるのがarticle。その中のhグループタグが見出し部分。
article内で階層構造を作りたい場合などのsection(またはaside)
サイドバーなど、ページ全体からみて主要部分ではない部分にaside
最後にフッター。
asideについては、親要素から見て補助的な位置づけを示す要素ですので、
親要素がarticleのときは記事内での補足や余談など。
サイドバーなどに使うときは親要素bodyに対しての補足という考えでいいと思います。
要素内でのhタグはh1から?h2から?
articleやsection内でのhタグの扱いに関しては今のところ規定があやふやなのですが、アウトラインに関して言えばどちらのルールに従っても問題なさそうです。ここを掘り下げると長くなるので詳しくは別記事で書きます。
追記:この記事を書いていた当時(html5.1時代はあやふやでしたが、html5.2以降入れ子の構造に従ったhタグ配置が推奨となりました。早い話が元に戻りました)
人にも検索エンジンにも優しいページ作り
アウトラインを整えておくと検索エンジンにも構成が伝えやすくなりますが、同時に読み手である人にも見やすいページとなりやすいです。
最初に少しSEOの話をしましたが、グーグルの基本方針はユーザーファーストですので見やすい・読みやすいページであることは大切だと思っています。
地道な作業になりますが、hタグの順番が前後してしまっていないか(ECサイトでたまに見かけます)、不要なsectionタグを使ってしまっていないか、など過去のページを見直しておくのもいいかも知れませんね。