「repeating-linear-gradient:グラデーションの繰り返し 」と聞くと、linear-gradientとbackground-repaetでも出来るんじゃないの? と思ったりします(私だけかもしれない)が、両者は異なった動きをします。
目で見ればすぐに分かる違いなので、基本の動きから順に抑えていきたいと思います。
「ゼロから最後の位置までの幅」を繰り返すグラデーション処理
repeating-linear-gradientで重要になるのは、「最後の色指定の位置」です。
これが無ければ、linear-gradientと全く同じ描写になってしまい意味がありません。
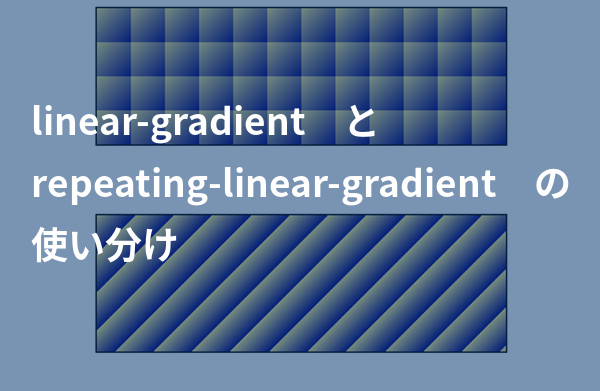
サンプルは角度と色だけを指定した(上)linear-gradient (下)repeating-linear-gradientです。
違いが無いのが一目瞭然です。
repeating-linear-gradientでは最後の位置指定が重要
先程のサンプル(下)のcss設定はこうなっていました。
div{
background:repeating-linear-gradient(135deg,khaki,navy);
}linear-gradientと同じく、位置指定を省略した場合は最初の色がグラデーションの開始位置(0%)、最後の色が終了位置(100%)となっています。
repeating-linear-gradientでは、「0から最後の位置指定までの幅」を繰り返すので、最後が100%だと繰り返しようがありません。
仮に先程のサンプル(下)を、
div{
background:repeating-linear-gradient(135deg,khaki,navy 60px);
}と60pxまでに変更すると、5回繰り返しのグラデーションになります(サンプルの幅は300px)。
なお、「px」ではなく「%」で指定することも可能ですが、概してpxのほうが綺麗に描写されます。
複数色グラデーションにする際の、途中の位置指定はlinear-gradientと同じです。
linear-gradientとrepeating-linear-gradientの違い
ここまで来て、もしかすると私と同じように「linear-gradientを繰り返しても同じ結果になるんじゃないか」と思われる方もいるかも知れません。
そこで論より証拠。
なるべく近い描写になるように調整したサンプルです。
サンプル上(linear)ではタイル状にグラデーションが敷き詰められるのに対し、下(repeating-linear)では全体を使って繰り返すグラデーションとなります。
上{
background:linear-gradient(135deg,khaki,navy) 0% 0%/25px 25px;
}
下{
background:repeating-linear-gradient(135deg,khaki,navy 20px);
}実は、上下左右まっすぐに引くグラデーションならlinear-gradientでも再現できますが、このように角度があると違う描写になります。
それぞれの良さがあるので、描写したいデザインに合わせて使い分けられるようにしたいですね。
背景の重ね合わせはもちろん可能
gradientと同じく<image>型なので、background-imageで複数重ね合わすことも可能です。背景の重ね合わせについては「背景画像にグラデーションをかける」をご参照ください。
下は当記事でも使ったサンプルですが、一番下に未紹介のものも混じってます。複数指定のご参考までに。
See the Pen MWwQxaG by Takashi Abe (@TakeshiAbe) on CodePen.