 css
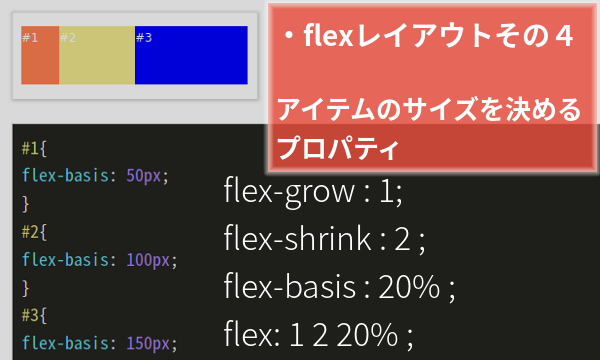
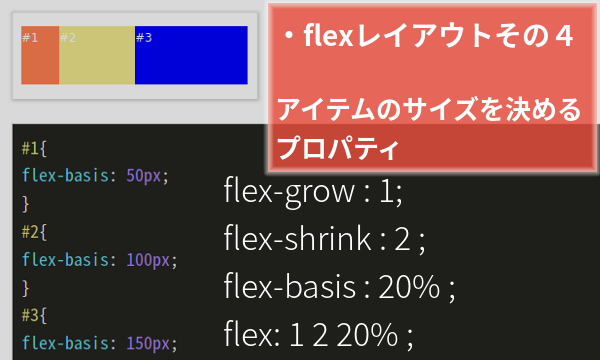
css flexアイテムのサイズを決める grow shrink basis
4回にわたって解説してきたflexレイアウトも今回で最後です。flexアイテムの拡大率・縮小率を指定するflex-grow 、flex-shrink、flex-basisについて解説します。気をつけないといけないのは、flexアイテムそのものの拡大率を指定しているのではなく、flexコンテナに余白ができた場合に、余剰をどう分けあうかを指定しています。
 css
css  css
css  css
css  css
css  css
css