横一列に並べたつもりの要素が一列に収まりきらず段落ちしてしまった。ほとんどの場合borderかpaddingの値を見落としていることが原因ですが、この辺のトラブルを解消してくれるプロパティがbox-sizingです。
box-sizingのborder-box
box-sizingは名前のとおり、ブロック要素のサイズ決めを指定します。
見たほうが早いと思うのでfloatを使って横並びメニューを2つ作ってみます。
共通 li{
width: 25%;
height: 40px;
padding-top:10px;
border:1px solid;
float: left;
}
2つ目のみ{
box-sizing:border-box;
}
/* 関係ないプロパティは省略しています */- メニュー1
- メニュー2
- メニュー3
- メニュー4
- メニュー1
- メニュー2
- メニュー3
- メニュー4
「box-sizing」以外は同じ指定ですが、その違いで段落ちするか一列に収まるかが違っています。あとよく見ていただくと高さも違っていることに気づかれると思います。
コンテンツサイズの計算方法
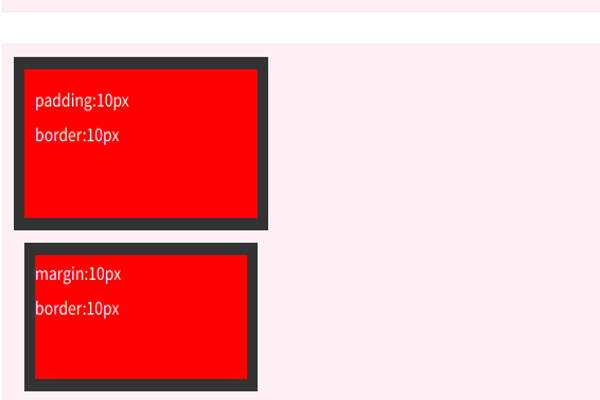
要素のサイズは「コンテンツ + padding + border」 で決まります。
box-sizingが未指定(またはcontent-boxを指定)で、要素にwidthやheightを指定すると、要素の幅はwidth + padding + border。高さはheight + padding + border となります。
しかし、box-sizing:border-box;を指定すると、
width (height ) = コンテンツ + padding + borderとなり、細かいサイズ計算をしなくても幅に収まるようにコンテンツが調整されるので便利です。
先ほどの例では、上のリストがbox-sizing指定なし・下はborder-boxだったので、
上のliサイズ
(幅) = 25%(width) + 1px * 2(border)
(高さ)=40px(height) + 10px(padding-top) + 1px*2(border)となるのに対し、
下のliサイズ
(幅) = 25%(width padding border の合計が25%に収まるよう自動調整)
(高さ) =40px(height padding borderの合計以下略)
となるわけです。
多くの場合、box-sizingははcssリセットに入れていると思いますが、複数人で制作・編集する場合は使用の有無を統一しておかないと思わぬミスにつながります。
まぁ最後になんですが、ただ一列の横並びにするならflexを使う方が便利で楽だと思いますけどね。