ブロックレベル要素のサイズについて
要素のサイズを決めるbox-sizingが初期値のとき、ブロック要素のサイズには枠線(border)と内側の余白(padding)が加算されます。
たとえば、ここにwidth 200px height 100pxの要素があります。
ここにpadding: 20px; を追加すると縦横に20pxずつ増えるので、width :140px height:140pxになり、さらに10pxの枠線をつければさらに10pxずつ増えます。
padding:20px
padding:20px
border:10px
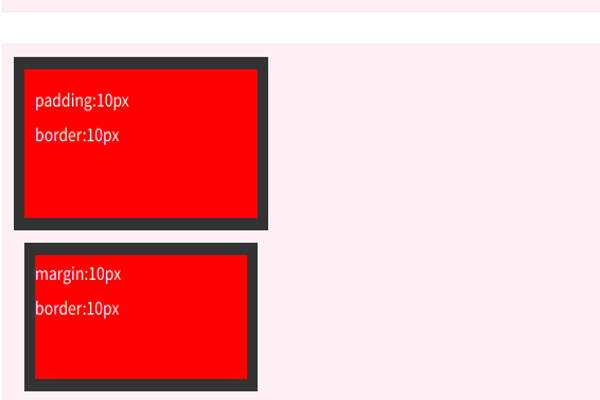
同じことをmarginでもやって、2つを並べてみます。
padding:20px
margin:20px
padding:20px
border:10px
margin:20px
border:10px
外側の余白も含めれば、たしかに同じサイズになりますが、実際の表示ではこのようになります。また、内側の余白がないので、文字もコンテンツの端から詰めるように表示されています。
ですので、marginは外側、つまり上下左右にある別の要素との間隔を調整するために使われますが、paddingは内側の調整です。たとえば外枠からの余白です。背景色を消すと分かりやすいですかね。
初学者がレイアウトでやりがちな「複数要素のmarginが重なって相殺してしまうミス」が、paddingでは起こりえません。paddingは自身の要素内に作用しているからです。
margin-bottom:20px
margin-top:20px
↑ margin-bottom:20px とmargin-top:20pxで40pxの余白ができそうなものですが、相殺されて20pxの余白となります。
背景や枠線、あとアンダーラインを入れるときなどはpaddingじゃないと調整しづらいと思います。そこらは実際にサイトを制作していく中で自然と分かるようになりますよ。