個人的にはIE対応なんて最低限で良い(多少の違いが出るのは仕方ない。だってIEだもの)派なのですが、”他のモダンブラウザ同様の動きでないといけない”とする案件があったので色々と調べました。
絶対忘れると思うので備忘録にまとめておきます。
position: sticky
relative → fixed → absolute とスクロール位置に応じて姿を変えるsticky。stickyはIE対応していないのでpolyfill(対応していないブラウザでも同じような動きをするように、賢い人たちによって作られたjava scriptなど)を使います
いくつか候補があったのですが、最終的に「stickyfill.js」を選びました。ソースを読み込んでsticky指定したい要素に適用するだけです。
stickyfillのソースは Githubから取得できます。場所は dist > stickyfill.min.js です。
たとえばid=”mystick”に適応させたいなら以下のコード。idやjsの場所はご自身の環境にあわせて書き直してください。
<script src="js/stickyfill.min.js"></script>
<script>
const elem = document.getElementById('mystick');
Stickyfill.add(elem);
</script>object-fitプロパティ
imgタグやiframeタグの中で、どのように描写させるかを指定できるobject-fitプロパティ。かんたんに言うとbackground-sizeプロパティとよく似た働きをします。
縦横比率がばらばらな画像が並ぶスライドでもサイズを整えて表示できるので便利なCSSプロパティですが、こちらも残念ながらIE未対応です。同じくprofillをあてます。
使うのはobject-fit-images。CDNで配布してくださっているので、 cdnjsで最新バージョンを確認して、サイトで読み込めばあとは何もしなくて良いです。楽すぎる・・!
<script src="//cdnjs.cloudflare.com/ajax/libs/object-fit-images⁄3.2.4/ofi.min.js"></script>↑は現時点での最新版なので、実装の際にはきちんと最新バージョンの確認を。
max-widthプロパティ
これが盲点でした、まさかmax-widthでエラーが出るとは。
そして意外なほどあっけなく対応できました。「width: 100%」を先に指定してやるとmax-widthもちゃんと効きます。元のwidthが明示されていれば動くという認識でいいんでしょうかね。
/* たとえばmax-width: 60% を指定したければ */
hoge{
width: 100%;
max-width: 60%;
}
/* でOK。もちろんpx、remなどでも。 */CSS変数
IEでは予想通りcss変数も使えません。1つずつフォールバック値を用意すれば良いのですが、それじゃあ何のためのCSS変数なのか全くわからないので、こちらはponyfillに頼みます。polyfillではなくてponyfillです。ポニーです。「Polyfillは粗野で乱暴者だけど、ponyfillはポニーのようにピュア」ってGithubに書いてました。
<script src="https://cdn.jsdelivr.net/npm/css-vars-ponyfill@2"></script>
<script>
cssVars({
});
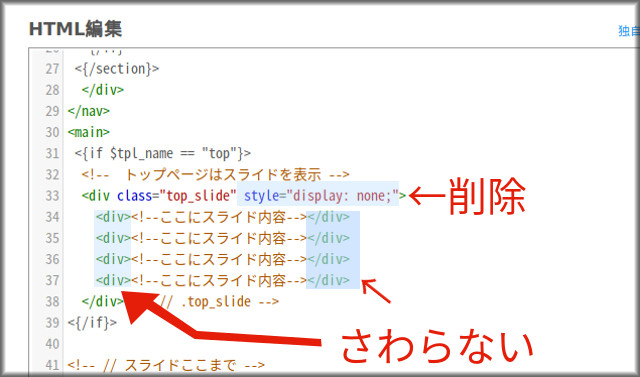
</script>cssVars({}) にはオプションを設定できますが、このままでも別に問題ありません。オプションには、style属性で指定されたcssは無視するとか、モダンブラウザも含めて処理するとか色々あります。
オプション内容および最新版の確認は css-vars-ponyfillにて。
for文の let i=0
手癖で for (let i=0;…) とかやってしまうと発生するエラー
IEではlet を使って (let i=0; i< hoge.length; i++ )のようにforをまわすと、処理のほうにiの値が継承されないらしいです((i === hoge.length)の値が継承される。)
こんなときにためにjが控えてます。下のように書き直し
for (let j=0; j< hoge.length; j++){
(function(i){
hoge[i]... ;
}
)(j);
}ES6エラー
IEはES6以降のjava scriptに未対応なのであれもこれも使えません。枚挙に暇がありません。
まとめてくださっている方がいたのでご紹介します。「注意!IE11で使えない最新JavaScritコード(ES6)」
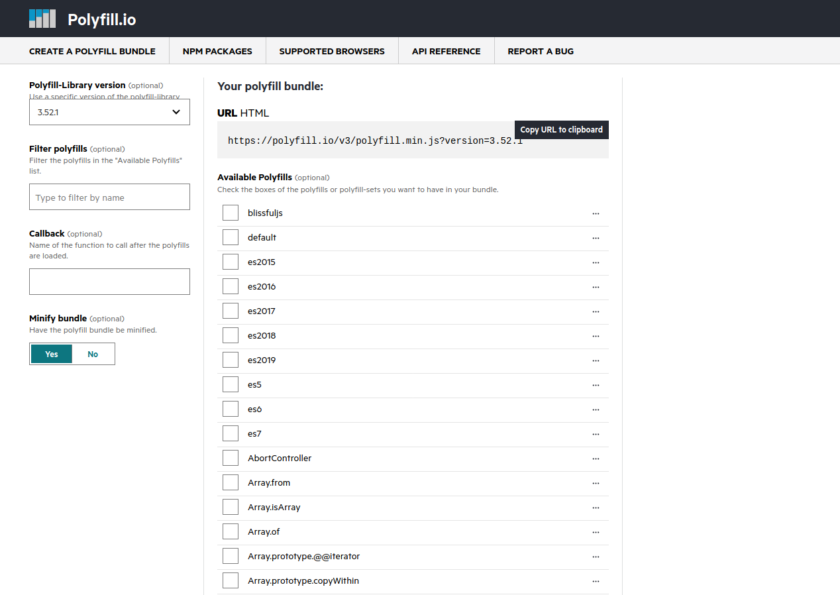
ちまちま対応せねばならないのか、面倒だなーと思っていたら「polyfill.io」にたどり着きました。サイトを見てもらうと一目瞭然ですが、かなりのタイプが用意されています。チェックした内容に関するpolyfilだけ読み込めるということですね。すごい。便利。楽!

生成されたURLコピーして読み込んだら完了です。エラーでてないかチェックして終了。便利すぎます、ありがとうございます。
<!-- こんな感じ -->
<script src="https://polyfill.io/v3/polyfill.min.js?version=3.52.1&features=es6"></script>それにしても、Microsoft社は「IEじゃなくてedgeを使ってください!」をもっと語気強めで言えないものなんですかね。