元々は、某ECテンプレートの解説用に書いた記事ですが、あまり関係なくなってしまったのでslick.jsの解説記事に書き換えます。
slick.jsは単なる画像のスライドだけでなくテキストやリンクを組み合わせた複雑なスライドも簡単に作れる上に、豊富なオプションが用意されているので、自分でコードを書き直したりすることなく簡単に実装できて実に便利です。ぜひ活用していただければと思います。
追記:
slickjsの開発が止まっている & 世の中、脱jQuery! で、実際の制作ではswiperが主流です。
全部を書くと大変なので、基本的なカスタマイズ方法をいくつか掲載しておきます。収まらなかった分については別の記事として書いていきたいと思います。(最後にリンク載せています)
基本のslick.js
仮に、
<h2>サンプルスライド</h2>
<ul class="sample">
<li> slide-1 </li>
<li> slide-2 </li>
<li> slide-3 </li>
</ul>というスライドを用意するとします。
オプションを特にさわる必要がなければ、実行するために必要なコードは
<head>
<!-- 下の二行をheadに追加 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css">
</head>
<body>
〜
〜
<h2>サンプルスライド</h2>
<ul class="sample">
<li> slide-1 </li>
<li> slide-2 </li>
<li> slide-3 </li>
</ul>
〜
〜
<!-- jQuery1.7以上があれば動く -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
<!-- slickをCDNで読み込む場合 -->
<script src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<script>
$(document).ready(function(){
$('.sample').slick({オプション});
});
</script>
</body>となります。CDNで読み込まずに、直接ファイルをダウンロードして利用することもできます。→ slickダウンロードページ
では、次にオプションをいくつか見ていきます。
スライドの動きに関するカスタマイズ(js)
スライドの切り替え方、表示スピード、ドットや矢印の表示/非表示など、ほとんどの項目はオプションが用意されています。使用頻度の高そうなものを抜粋して載せておきます。
| オプション名 | 内容 | 初期値 |
|---|---|---|
| autoplay | 自動再生するか true/false | false |
| autoplaySpeed | 再生スピード(1000分の1秒単位で指定) | 3000 |
| arrows | 矢印を表示するか true/ false | true |
| fade | フェード効果 true/false | false |
| dots | スライド下にドット表示するか true/false | false |
| slidesToShow | 1度に表示させるスライド数 | 1 |
| centerMode | スライドを中心寄せするか(奇数表示のときのみ) true/false | false |
| pauseOnHover | オンマウスでスライドを一時停止 true/false | true |
| swipeToSlide | タッチスワイプを許可 true/false | false |
| infinite | 無限ループ true / false | true |
もっと細かく指定したい場合は、slick.jsのgithubをご覧ください。
サンプルスライドにこれらオプションをいくつか設定すると下のようになります。
$(document).ready(function(){
$('.sample').slick({
autoplay:true,
autoplaySpeed:3000,
fade:true,
dots:true,
pauseOnHover:false,
swipeToSlide:true,
});
});矢印やドット、余白のカスタマイズ(css)
下記を参考にcss編集してください。
ドット部分のカスタマイズ
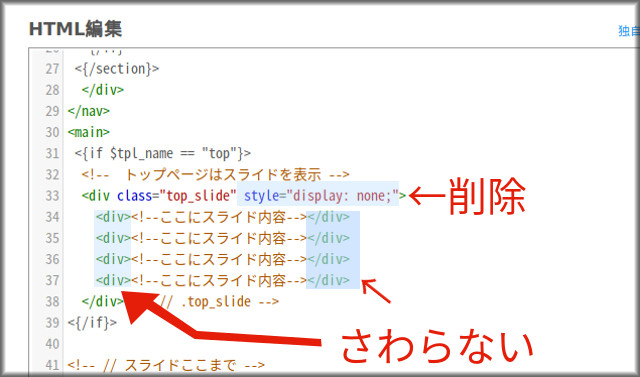
スライドの下に表示されるナビゲーションドットのカスタマイズです。(SEO Plusではサムネイル画像をナビゲーションに使用しているので、ドットは表示されません)
/*位置を変える*/
.slick-dots {
bottom: スライド底部からの距離をpxなどで指定;
}
/*ドット同士の間の距離を変える*/
.slick-dots li {
width: px指定 数字が大きいほど離れる;
}
/*ドットのサイズと色を大きくする*/
.slick-dots li button:before {
font-size: 任意のサイズ ;
color: 色(通常時) ;
opacity: 透明度;
}
/*アクティブなスライドのドット色*/
.slick-dots li.slick-active button:before {
opacity: 透明度;
color: 色;
}
/* caution
このままだと、slick.cssで上書きされると思うので、ご自身の環境にあわせてcssセレクタを絞りこむか、!important をつけてください。
*/矢印部分のデザイン編集
スライド左右に表示される矢印のデザイン編集です。
/*矢印の位置を変える
初期値は「-10px」です。数字がゼロ、正の数になるほどスライド中央に寄っていきます。*/
.slick-next {
right: -10px;
}
.slick-prev {
left: -10px;
}
/*矢印のサイズと色を大きくする*/
.slick-prev::before,
.slick-next::before {
font-size: 任意のサイズ;
color: 任意の色;
}
/* このままだとslick.cssに上書きされる(以下略)*/余白のカスタマイズ
スライドに余白をもたせたいとき、スライド要素に直接margin padding を指定しまうと、slick.cssと喧嘩してデザイン崩れの原因となります。
その為、スライド要素の内側にもう1つコンテンツを作り、そこに余白を指定する方法を使います。
<h2>サンプルスライド</h2>
<ul class="slide">
<li>
<div class="slide-inner">slide-1</div>
</li>
<li>
<div class="slide-inner">slide-2</div>
</li>
<li>
<div class="slide-inner">slide-3</div>
</li>
</ul>
<style>
.slide-inner{
padding: 16px;
}
</style>