
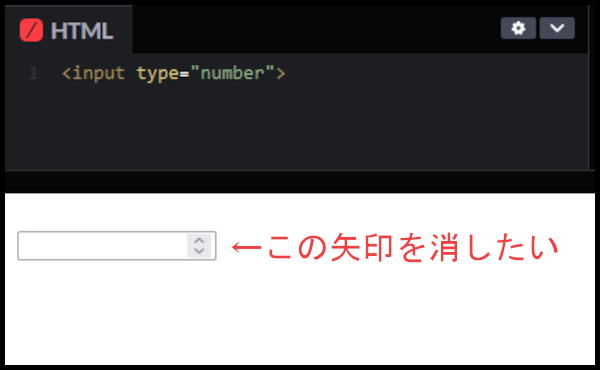
input要素の入力値を数値に指定する type=number に設定すると、既定で上下の矢印が表示されます。
これを消したいときに設定するCSSをメモ。
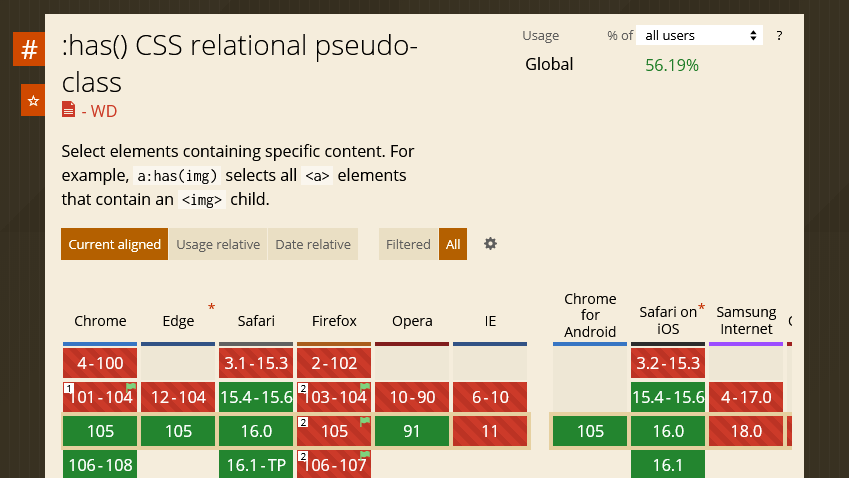
chrome&safari、 firefoxで指定が異なる
chromeとsafari向けには疑似要素で矢印そのものを指定するCSS。firefoxにはinput要素自身にCSSをあてます。
chrome & safari
[type="number"]::-webkit-outer-spin-button,
[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}outer-spin-button( inputの外側に配置されるボタン )は現在無かったと思いますが、今後のために書いておきます。
margin: 0 についても無くても(多分)支障ないのですが、ブラウザCSSがmarginをあてるケースに備えて書いておきます。
firefox
[type="number"]{
-moz-appearance:textfield;
}type=numberを使うときの注意点
ブラウザによっては[type=number]であっても、appearance: textfield; を指定することでほぼ確実に、テキスト入力が可能となります
HTML側で可能なフォーム検証として、pattern属性に “\d+” を指定しておくと数字以外の入力が行われていないかチェックできます。
もちろんHTMLを過信せず、バリデーションはHTML,JavaScript,バックエンドのそれぞれできちんとしておきましょう。