
「画期的な発明、hasセレクタ」でご紹介した新しいCSSセレクタである「:has()」ですが、今のところFirefoxが対応していません。
その為、実際のサイト制作で使用するにはFirefox対応を切り捨てる覚悟が必要ですが、Firefoxでhasセレクタを試してみることはできます。以下、その手順です。
has()セレクタは実験的な機能として実装されている
about:config をひらく
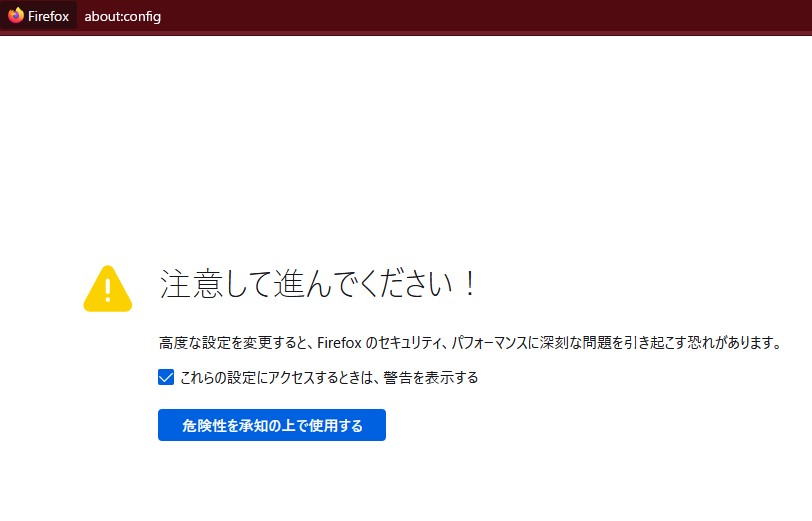
FirefoxのURLバーに「about:config」と入力しアクセス。

上のような警告が出るので承知したらクリック。
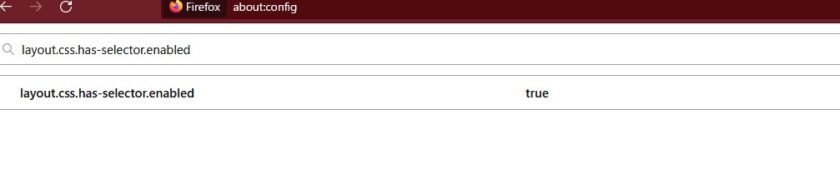
「設定名を検索」 に、「layout.css.has_selector.enabled」と入力。

最初はfalseになっていると思いますので、true に切り替えれば完了。