transitionで簡単なアニメーション効果を作る
input:checked やマウスホバー、:focusなどで要素を変化させるとき、変化時間と変化量、割合を指定することができるプロパティです。
言葉にすると堅苦しくなりますが、百聞は一見にしかずということでまずサンプルです。
どちらもボタンクリックで入れ替わるよう同じ指定をしていますが、上はtransitionあり、下はなしです。
transitionなしの質素感がよく分かると思います。
transitionの値は「対象プロパティ・時間・割合・遅れ」
transitionは個別に設定すると
transition-duration(変化する時間)
transition-timing-function(変化する割合)
transition-delay(変化が始まるまでの遅れ)
ですが、そこまで細かく指定するのでなければ上の順番にショートハンドで指定してしまいます。
下のサンプル{
transform: scaleX(1.2);
transition: transform 3s linear 0.2s ;
}しかし、
プロパティを省略すると初期値は「all」(全プロパティ対象)。
時間は秒(s)または1000分の1秒(ms)で指定。(1s = 1秒 = 1000ms)
timing-function は省略すると初期値で「ease」 (ゆっくり変化)
delayは初期値0(遅れなし)
となるので、凝った作りでなければ時間だけの指定で済ませてしまうことも出来てしまいます。
simple:hover{
transition: 1s;
}
/* transition: all 1s ease 0; と同じ*/以降はtiming-functionをもう少し詳しく見ておきます。
変化の進み方を決めるtransition-timing-function
キーワードで指定するのが一般的。
| ease | ゆっくり変化(初期値 |
|---|---|
| ease-in | 初めゆっくり |
| ease-out | 終わりゆっくり |
| ease-in-out | ゆっくり始まりゆっくり終わる |
| linear | 一本調子 |
| steps(n) | n段階に分けて変化 |
linearとsteps()はまだしも、ease、 ease-in、 ease-out、 ease-in-outについては微妙な違いですのではっきり言って個々の好みです。(マウスホバーでそれぞれのtiming-functionで動きます)
ベジェ関数で指定する方法
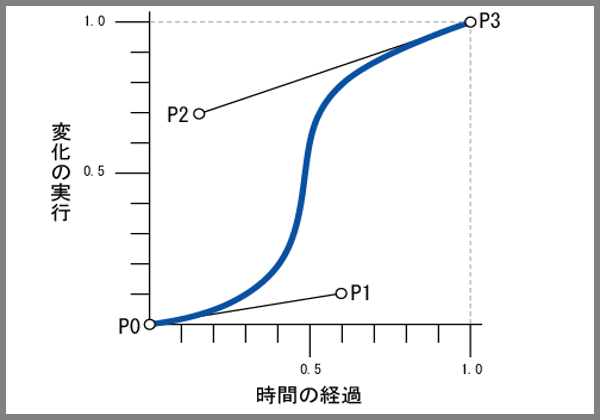
工学系やグラフィックに強い方ならおなじみかも知れませんが私はこの辺が非常に苦手なベジェ曲線を使ってtiming-functionを表す方法があります。

画像引用元:CSS3リファレンス
変化開始時間を0、終了時間を1(X軸)、
変化が始まる点を0、変化完了を1(Y軸)としており、上の図で言うP1のX値 Y値、P2のX・Yを使って表現します。
P0点(開始)が0,0になるのと、P3点(完了)が1,1になるのは当然なので書く必要はありません。
見本としてはこんな感じ
#{
transition:all 1s cubic-bezier(0.25, 0.1, 0.25, 1.0)
}ちなみに、これはeaseを指定した場合と同じ結果になります。
あいにく私には説明できません。各自がんばってください。
ちなみにひとつだけ言えることは、Y値にマイナスの値を使えます。
すると、こういう動きも作れます。(マウスホバーで以下略)
以上です。
transitionとanimationプロパティは似た部分も多いので、ベジェ曲線以外は覚えておいてください。