 css
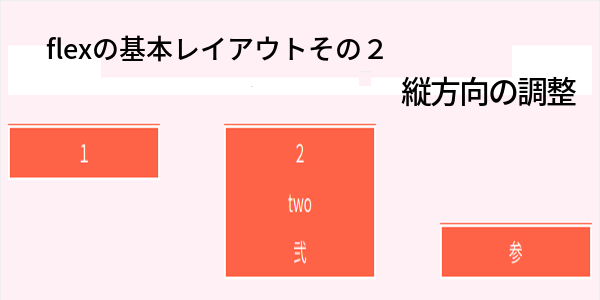
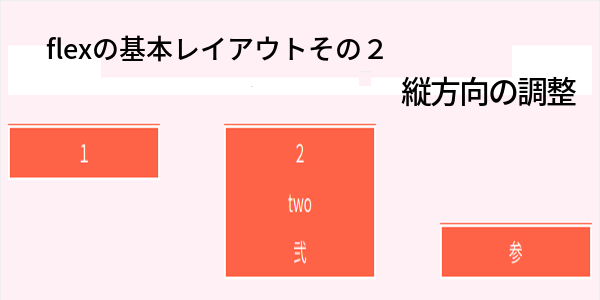
css flexの基本レイアウト その2
flexレイアウトの解説記事その2。flexアイテムの縦方向の整列・余白について説明します。display:flex を指定すると子要素に指定したheightは無視され、均等の高さに整列されますが、align-items、align-selfを指定することで変更することができます。
 css
css  css
css  css
css  css
css  css
css  css
css  css
css  css
css  css
css  css
css  css
css  css
css