このところダークモード系プラグインについて書いた記事へのアクセスが続いているのですが、記事内で紹介していたプラグインは現在公開されていないようです。
それはそれで仕方がない話なのですが、なんとなく申し訳ない気分なので違うダークモード系プラグインを探してみることにしました。
いくつか見てみたのですが、「WP Dark Mode」というプラグインが良さそうなのでこれでいきます。
前回ご紹介したプラグインがdarkmode.jsをベースにしていた(CSSのmix-blend-modeプロパティを使い、表示される色を変化させる)のとは異なり、新規クラスを付与することでスタイルの書き換えを行うプラグインです。
WP Dark Modeの特徴

WP Dark Modeが良さそうと判断したのは下記の点によるものです。
原理がシンプル
前回ご紹介したようなmix-blend-modeを利用するプラグインでは、cssの特性上、
等の問題があります。
その点、WP DarkModeはシンプルにクラスの付け外しによってスタイルを上書きしているので、修正するのも簡単です。
ブロックで呼び出せる/カスタマイズ可
Wp DarkModeを有効化すると「DarkModeSwitch」というブロックが追加されているので、記事内の好きな場所にダークモードスイッチを配置できます。当然ですがWP記事執筆にブロックエディタを使用していないと使えません。
有料のPROバージョンではウィジェットやショートコード【 wp_dark_mode_switch 】でも呼び出せるので、サイト内の好きな場所にダークモードスイッチを配備できます。その他、Elementorプラグイン(サイトビルダー系プラグイン)を使用している場合もBASICブロックから呼び出せます。
ところで余談ですが、現在はWPユーザーのどのぐらいの人がクラシックエディタを使っているのでしょうか?
おそらく今でもクラシックエディタ勢が多数なのだと思いますが、本当にブロックエディタは作業が楽、かつ再ブロックやグループ機能を使うと大幅に時間短縮できる & プラグインやWPテーマもブロックエディタ使用が前提の機能がかなり増えている(個人の感想) ので、気が向けば一度試してみてください。
余談終わり。
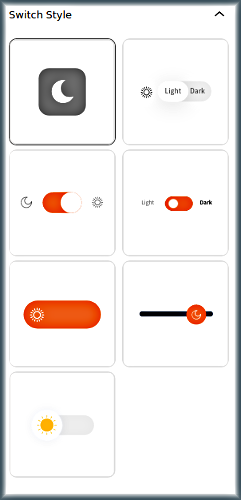
ダークモードスイッチのデザインを選べる
ブロック・ウィジェット・ショートコードで呼び出すスイッチには7種類のデザインが用意されており、好きなデザインを使用できます。

ページ内にスイッチを複数配置できる
WP DarkModeでは標準でフロートボタン(画面右下などに固定されるボタン)、記事上、記事下ボタンのオン/オフ設定が可能。
標準ボタン以外に記事内で呼び出したボタンやウィジェット、ショートコードなど複数のボタンをサイト内に表示させることができ、当然全てのボタンが連動しています。
ざっと特徴をまとめたので、続いては実際の挙動と修正方法を簡単にまとめます。
WP DarkModeの挙動と修正方法
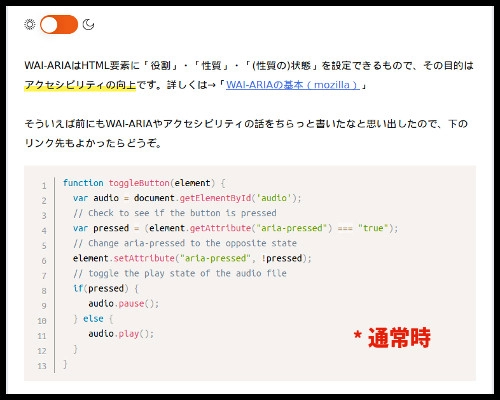
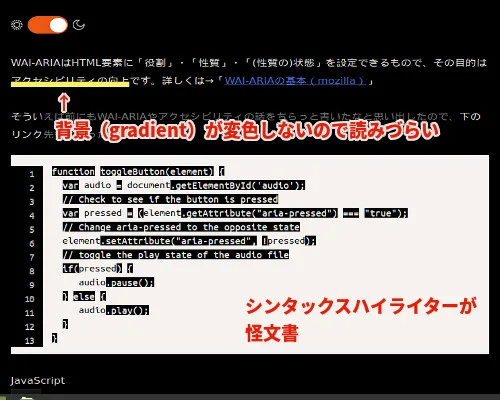
まず初期設定のままテスト導入したときのスクリーンショットが下図です。


DarkModeがオンになると< html >にwp-dark-mode-activeというクラスが付与され、サイト内の要素の”color” “background-color” “border” が上書きされます。そのため基本的にimgは影響を受けずに済みます(透過処理されたimgは影響を受けます)。
また、「background-color」で上書きしているので、背景がgradient型 (linear-gradient radial-gradientなど)の場合は影響を受けません(gradient型はimage扱いなので)。
上図のテストで取り急ぎ修正したいのは、シンタックスハイライター部分と、linear-gradient背景のspanタグですので、修正方法を2種類書いておきます。
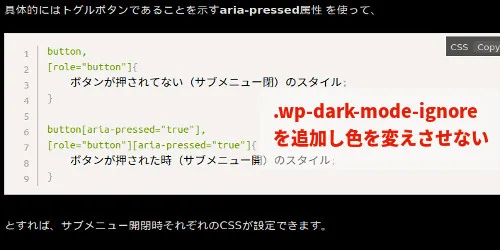
クラス名「wp-dark-mode-ignore」を付与
個別に修正する場合は、「wp-dark-mode-ignore」というクラスをつけてやると、色変更の対象外となります。

CSSでまとめて変更
任意のクラスや要素を一括で変更する場合は、darkmodeのCSSをさらに上書きします。
基本的に「html.wp-dark-mode-active 〜」というセレクタで指定されているので、変更したい要素のCSSがどのように指定されているかを確認し、セレクタを細かくすれば出来ます。なお、PROバージョンならプラグイン設定で独自CSSを自由に追加できるので手間いらずです。
例として、先ほどのgradient型背景色については
html.wp-dark-mode-active span.yellowBg {
background: linear-gradient(to bottom,transparent 40%,lightseagreen 40% 100%);
}で対処しました。
実装本番となると、他のCSS設定やテーマ設定との兼ね合いによって結構修正が必要になると思いますが、「予期しない動き」というのがまずないのでWP DarkModeプラグインはおすすめです。ご参考になりましたら。