
昨年から少しずつダークモード、或いはナイトモードと呼ばれる黒っぽい画面に切り替えられるサイトが増えてきました。
画面を全体的に暗くすることで目にかかる負担と電力消費を若干軽減できるのだそうです。
個人の推測の域を出ませんが、表示スピード勝負が一段落したら、視力障がい者への対応有無(を含めたユニバーサルデザイン)が重要になってくるかもなぁと思っています。世の中の空気がそんな感じなので。
先日姉妹サイトの方に簡易ダークモードをつけたのですが、DEMOが以下。
See the Pen dark mode css by Takashi Abe (@TakeshiAbe) on CodePen.
checkboxの切り替えでcssを上書きするシンプルなものです。
しかしこれだと1つ重大な問題がありまして、ページを遷移するとダークモードが解除されます。
となるとcookie操作が必要になるのでjava scriptの出番ですが、すでに「darkmode.js」という有名なスクリプトがありますのでそちらに頼りましょう。
しかしdarkmode.js作者様のgithubによると、「darkmode.jsをwordpressに導入するときはプラグインを使うと簡単だよ」と2つのプラグインが紹介されています。
テスト環境で試してみたので簡単にまとめます。
darkmode.jsについて
プラグイン紹介の前にかんたんにdarkmode.jsを説明しておくと、既存の色プロパティを上書きしているわけではなく、cssのmix-blend-modeを利用しています。
ざっくり言うと、オリジナルHTMLの上にまるごとレイヤーをかけて、オリジナルの色が反転(?)して表示されるようにしています。
このプロパティは今のところ、IEおよびedgeでは未対応ですので、これらのブラウザでは動作しません。
BlackoutとDarkMode for WordPress
紹介されているプラグインは「Blackout: Dark Mode Widget」と「Dark Mode for WordPress」です。プラグイン検索で「darkmode」と入れれば両方出てきます。

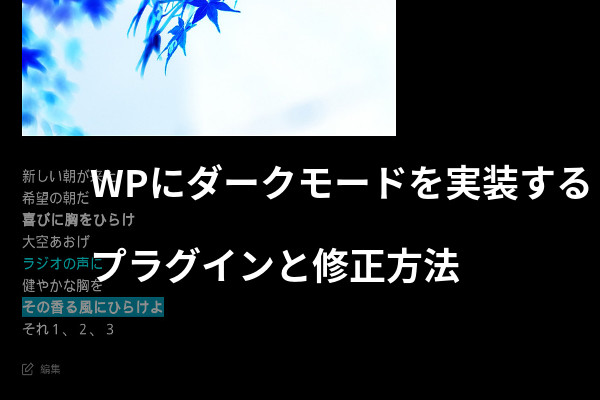
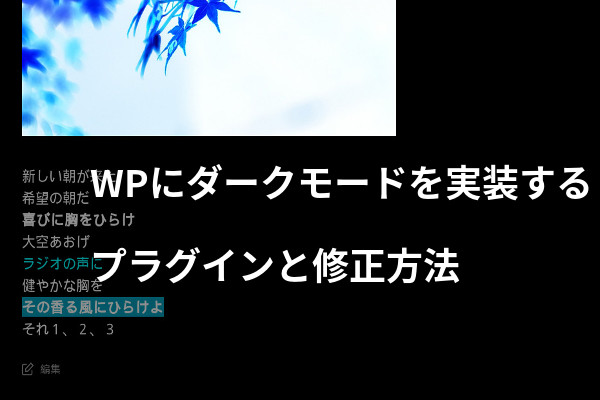
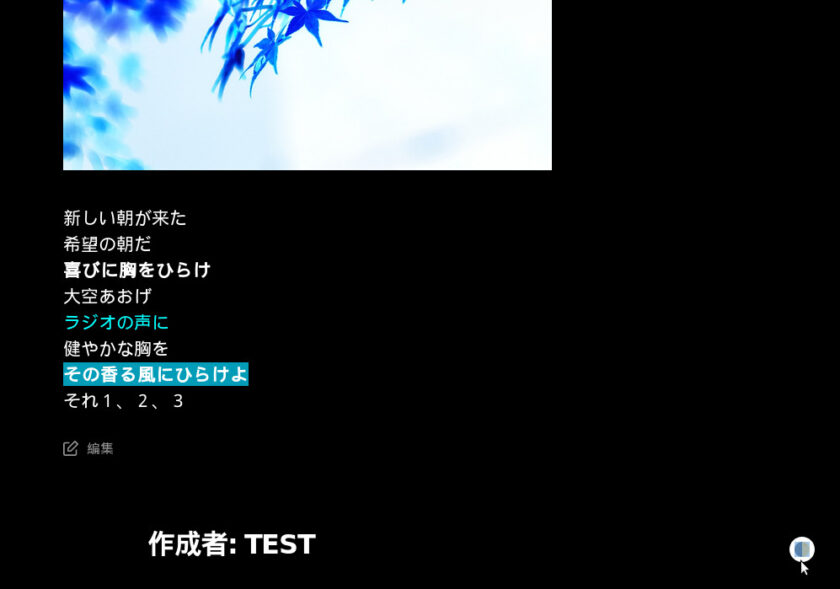
下のサイトを両方のプラグインで実際にダークモードにしてみます。

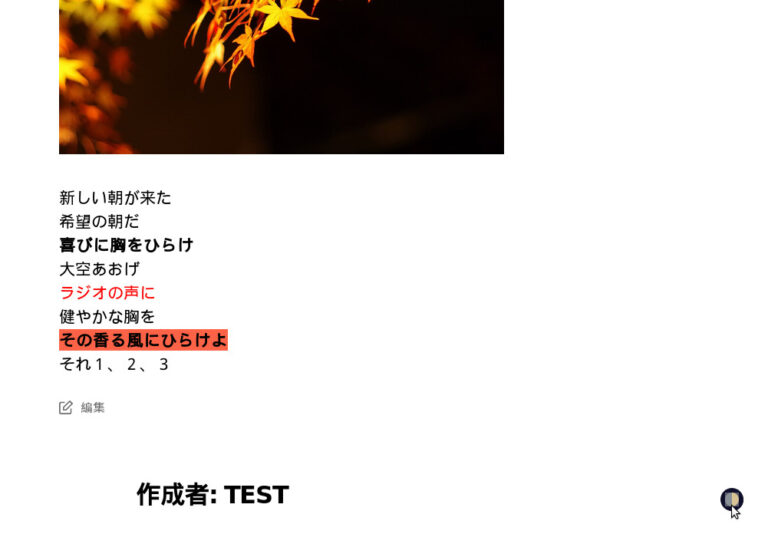
続いて、ダークモードを適用させたときのスクリーンショット。上がBlackoout 下がDarkMode for WPです。


どちらもdarkmode.jsをベースに作られているので、切り替えボタンやモードチェンジ時のアニメーションなど基本的な動作は同じです。
しかし、Blakoutの方は画像も全て反転してしまっています。
一方で、Dark Mode for WPの方は、「作成者:TEST」の部分が反転せず真っ暗になってしまっています。
どちらもcss追加、またはhtmlで新規クラスをつけてやれば修正可能なはずなのですが、なぜかBlackoutでは上手くいかなかったので私はDarkmode for WPを選択しました。
Dark Mode for WPのcss修正方法
修正が必要になるのは大きく分けると、
1・先ほど反転してしまった画像のように「色を変えたくない場合」
2・「(ダークモードにしても変わらない要素の)色を変えたい または 違う色にしたい場合」
だと思いますので、順に説明します。
Darkmodeで色をかえたくない場合
オリジナルのままで良いのにダークモードで色が変わってしまうのを避けたい場合は、html側にclass属性を追加する方法と、cssで調整する方法2つがあります。
class=”darkmode-ignore” を付与
あらかじめdarkmode.js側で用意されている措置として、色を変えたくない要素にclass=”darkmode-ignore” をつけてやると、darkmodeでも色が変わりません。
<div class="darkmode-ignore">.darkmode-ignore で色変化を無視できる</div>isolationプロパティを使う
mix-blend-modeとセットで覚えておくべきCSSプロパティisolationで、
.yourClass{
isolation: isolate;
}
/* mix-blend-modeで色合成させない*/と指定してやればmix-blend-modeプロパティの対象外となり、ダークモード時の色反転を防げます。
darkmodeにしたい場合
プラグインではなく大元のDarkmode.jsでは、positionの値がstatic以外の要素がdarkモードの対象外となってしまうときがあり、先程のテストでauthor部分が変化してなかったのもそのためでした。
そんなときは
.darkmode--activated > (適応させたい要素){
mix-blend-mode: difference;
}とすれば大抵動くのですが、WPではどうにも言うことを聞きません。(OSやブラウザにもよるかも知れません。)
そのときは細かい作業になりますが
.darkmode--activated > (適応させたい要素){
color: xxxxxx ;
background: xxxxx ;
border: xxxxxx ;
box-shadow: xxxxx;
text-shadow: xxxx ;
filter: drop-shadow(xxxxx);
fill: xxxxx ;
}
/* 色に関係するプロパティを適当に列挙しただけ */のように個別指定の積み重ねで対処します。
↓のように、適当なクラス名をつけて一括処理するのが手っ取り早いかなと思います。
.darkmode--activated > .yourClass{
color: xxxxxx ;
background-color: xxxxx ;
}先述のようにmix-blend-modeはプロパティの上書きではなく、レイヤーを追加してmix-blend-modeで色の表示方法を変更する動きですので、重なりを変更するz-indexを利用して、
.darkmode--activated > (要素){
z-index: -1 ;
}
/* 階層をダークモードレイヤーの下にすることで、色合成の対象に入れる */でいける場合もあります。
要は、static以外のposition要素がdarkmodeのレイヤーより上にあるのがモードチェンジしない原因なので、その下に滑り込ませる方法です。
z-index: -1 はWPテーマによって予期せぬ階層まで行ってしまうので、使用時には注意が必要です。
なお、画像とテキスト両方が含まれているブロックでこれをやると、変えたくない方まで色が変わってしまうのでダメです。
追記 2020年9月29日
今回ご紹介したプラグイン2種がどうやら無くなっている(?)らしいので、別のプラグインを探しました。下記ページに紹介記事を書いていますのでご参考までにどうぞ。
追記 2021年6月11日
この記事でいうダークモードは、ユーザーが任意でダークモードを選べる、というものですが、最近の風潮ではユーザーのOS、あるいはブラウザの設定に従ってライトモード・ダークモードを出し分けるようになっています。
OSダークモードへの対応は、HTMLとCSSさえわかれば簡単に設定できますので別記事に書きました。
まとめ
すごく良く出来ているプラグインだなと尊敬しますが、それでもプラグインのサポートフォーラムを見ているとエラーが出る場合もあるようです。
他に入れているプラグインとの兼ね合いでも変わりますし、案ずるより産むが易しで実際に試されてみるのが一番手っ取り早いと思います。