先日WordPressで作ったホームページのSEO改善を依頼されたので、その一環で速度表示の改善を行いました。

WordPressサイトの表示速度を改善する
WordPressはテーマやプラグインをインストールするだけで、自分でコードを書かなくても様々な機能が利用できる非常に便利なものなのですが、機能を追加しすぎるとサイト表示速度が遅くなってしまうのが悩ましいところです。
今回はどのプラグインを外したらどのように速度が変化するかを逐一記録してみたので、WordPressの表示速度を気にされている方はご参考になさってください
プラグインの有無でどのように速度は変わるかテスト
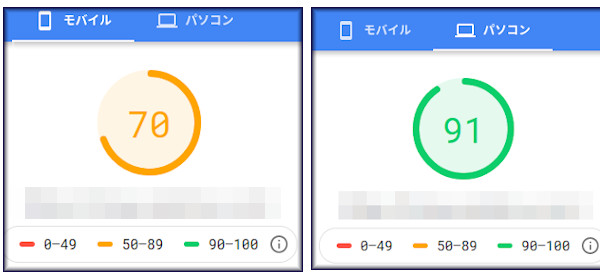
まずは現在の状況をPage Speed Insightで計測してみます。

モバイルの点数がなかなか低いです。
まぁGoogleMapとYoutubeの埋め込みがあり、プラグインでイベントカレンダーや外部レビューも表示しているしなので覚悟はしていましたが遅いです。
さて、これをどこまで改善できるか。。
とりあえず画像をどうにかする
まずは画像ファイルの処理を確認してみます。すでに画像圧縮用のプラグインは入っていたので、入ってなかったLazyload系の機能を追加。
もし画像圧縮系のプラグインがまだ入っていないのならSmush(https://ja.wordpress.org/plugins/wp-smushit/)がおすすめです。圧縮・最適化・lazy loading・webPフォーマット(Pro版のみ)を全て行ってくれます。
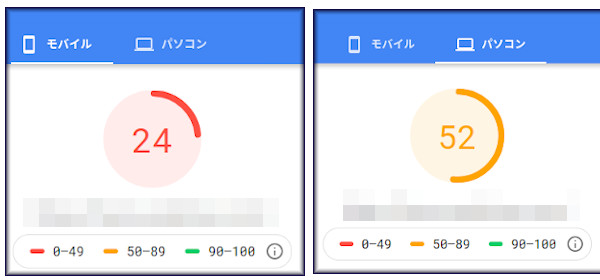
画像の処理終わった時点での速度テストが以下。

一応再最適化もしてみたのですが案の定変化なかったので、実際はLazyload処理したぐらいです。多少改善したものの大きな変化はみられませんでした。
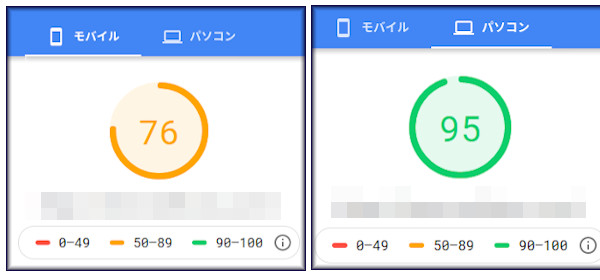
Webフォントを止めてみる
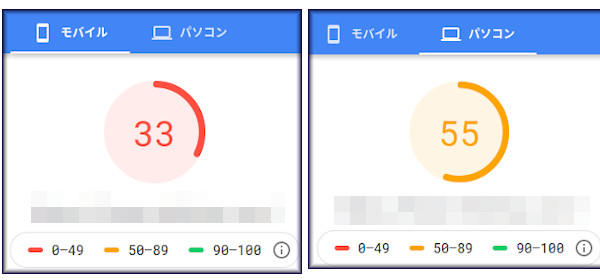
テーマの機能でGoogle Web Fontが使用されていたのですが、聞いてみると特にこだわりは無いというので潔く無効化して定番のfont-family 設定に変えてみました。

一気に改善しました。制作のご依頼などでWebフォントはたまに使うので、「Webフォントがここまで影響するか?」という疑問が正直ありますが、実際数字が変わったので記録しておきました。
WEBフォントを使用しつつ、表示速度を落とさない方法は別記事「Webフォント読み込みによる表示速度の遅れを改善する」をご参照ください。
不要なcss jsの読み込みが無いか確認してみる
プラグインの中には、必要ないページにまで出しゃばってソースファイルを読み込ませているものがあります。
お問い合わせフォームで有名なcontact form7などがそうです。
なのでページが何を読み込んでいるか確認しておきます。
function.phpをいじる
DigiPress様の説明が分かりやすかったのでそのまま紹介させていただきます。コードの意味とか具体的な手順を知りたい方は是非DigiPress様のページでご確認ください。
function.php に以下を追記
// ここから追記
function dp_display_pluginhandles() {
$wp_styles = wp_styles();
$wp_scripts = wp_scripts();
$handlename = '<dl><dt>Queuing scripts</dt><dd><ul>';
foreach( $wp_styles->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= '</ul></dd>';
$handlename .= '<dt>Queuing styles</dt><dd><ul>';
foreach( $wp_scripts->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= '</ul></dd></dl>';
return $handlename;
}
add_shortcode( 'pluginhandles', 'dp_display_pluginhandles');
確認したいページ内に以下を追記
[pluginhandles/]
記事に上のショートコードを追記したら更新せずにプレビュー画面を開きます。読み込まれているファイルがリスト表示されていますので1つ1つ要不要を確認。
確認が終われば、function.phpに追記したコードと記事に追記したショートコードを削除して完了です。
調査の結果、やはりコンタクトフォームが入っていたのでお問い合わせページ以外では登場しないように編集。
ここでも速度計測

ひとまずここで終了
見た目の華美さや機能が重要なホームページでしたのでプラグインの編集で速度を上げるのはここまでにしました(最終的に83 / 97ぐらいまで頑張りました)。
使用しているレンタルサーバーがapacheサーバーで転送量もかなり少ないプランでしたので、後はサーバー変えるだけでも結構良くなると思います。(今回はサーバー変更しないとのこと)
いざ書いてみると、あまり参考にならない内容だったかなと反省しましたが、どなたかのお役に立ちましたらば。あと今回趣旨違いなので割愛しましたが、サーバーのPHPバージョンやキャッシュの設定確認などもお忘れなく。