
かなり以前、お店のホームページをご依頼いただいた方(ワードプレスサイトで納品)から「カレンダーの表示がおかしくなった」とメールが。
利用していたカレンダープラグインはWP Simple Booking Calender🔗 でした。
単純に休業日だけ表示するのにちょうど良かったからです。操作がシンプルなので臨時休業などをご自身で編集していただくにはベストでした。
日本語化されていない部分が多かったので、「定休日」など日本語で表示されるように調整して納品したのですが、納品以降のアップデートでその辺りがおかしくなった模様。
そこだけ修正しようかとも思ったのですが、またアップデートでおかしくなられると面倒なので、修正しなくて良さそうな使い勝手のいいカレンダープラグイン無いかなぁと探していたら見つけました。
それが「XO Event Calender 」。
石鷹さん(@xakuro_system)さんが制作された国産カレンダープラグインです。ブラボー
XO Event Calenderの使い方
「イベントカレンダー」なので、イベントを表示するのがメインの目的っぽいのですが、今回はイベントを無視して営業日カレンダーに絞って使いかたをご紹介します。
まずはプラグインをインストール。(プラグイン検索で「XO Event」まで入力すれば出てくるはず)

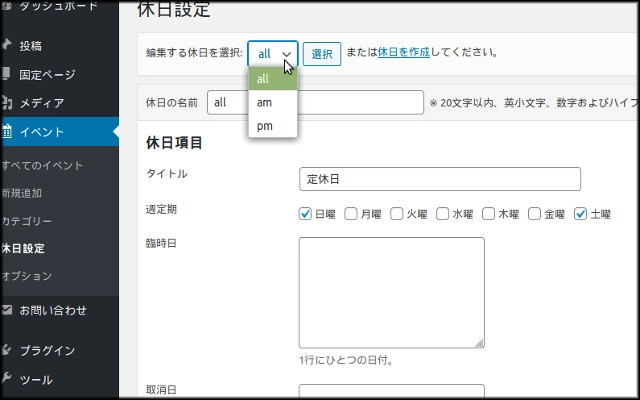
有効化するとサイドに「イベント」が出てきますので、そこから「休日設定」にすすみます。
デフォルトでは「all」「am」「pm」の3パターン登録できますが、不足なら自分で新規登録もできます。

パターンごとに曜日設定ができる(毎週○曜日は休み)のが嬉しいです。この機能が有料プランにしかないカレンダープラグインは多いので。
臨時休業、または臨時営業(取消日)については、1行ずつ年月日 の形(yyyy-mm-dd)で入力してやると反映されます。
なお祝日には対応していない為、日・祝定休日の場合は、祝日を全て入力してやる必要があります。
たいへん有り難いことに、製作者である石鷹さんのサイトにコピペ可能な2020年祝日一覧がありました。→ 【2020年の祝日】
いたれりつくせりです。
(一覧はyyyy/mm/ddですが、そのまま貼り付けるとyyyy-mm-ddに自動補正されました)
カレンダーをウィジェットで利用
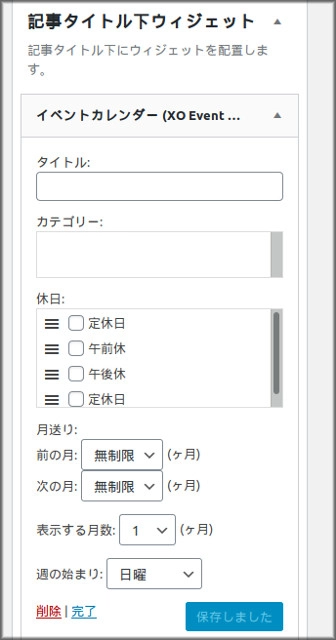
XO Event Calenderを有効化するとウィジェットに「イベントカレンダー」が追加されているので任意の場所に表示させることができます。

表示オプションで月もどし・月送りの表示をどうするか、休日の説明を表示するかどうか、週の始まりは日曜か月曜か、など結構細かく指定できます。
ショートコードで投稿ページ・固定ページに表示
XO Event Calenderにはショートコードが用意されており、投稿記事や固定ページなどの本文中でも任意の場所に表示させることができます。

ショートコードに設定方法
基本のコードは、 [xo_event_calender]です。
これに各オプションを指定して表示させます。
オプションなしだと、休日設定も何も反映されていない真っ白なカレンダーになります。
以下に各オプションの説明を載せておきます。参照元は石鷹さんのサイトです。
| id | idです。ページ内での重複使用は不可。省略時は「xo-event-calendar-1」 |
|---|---|
| event | イベントを表示するか否か。true またはfalse |
| categories | eventがtrueの場合のみ有効。イベントのカテゴリーを指定できます。指定なければ全指定 |
| holidays | 表示する休日を指定。指定なければ非表示。 |
| previous | 前月、前々月、、と月もどしできる数を指定。省略時は無制限。 |
| next | previousの反対。 |
| start_of_week | 週の始まり。0が日曜〜6が土曜。デフォルトは0 (日曜) |
| year | 表示する年 |
| month | 表示する月 |
| months | 表示する月数。デフォルトは1ヶ月。 |
| navigation | 月送りの矢印を表示するか否か。true またはfalse |
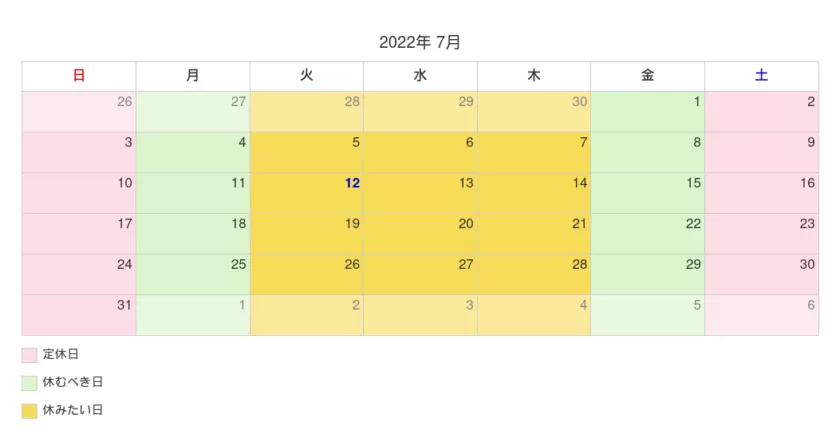
ちなみに先程の例では
[ xo_event_calender hilidays="all,am,hope" next="0" previous="0" navigation="false" ]というコードになっています。
(*hope は新規作成した休日設定)
営業日カレンダーの場合、サイドバーやフッタ−のウィジェット使うケースがほとんどだと思ういますし、プラグインカスタマイズの必要もなく、非常に使いやすいと思います。製作者さんに感謝です。
参考になりましたら。


