ある日WEBショップを担当することになったので現状を確認することにしました。
とにかくアクセス数もサイト回遊率ももちろん売り上げも低い有様。高いのは直帰率だけ。
何から手をつけるべきなのか考えてみたのですが、
- 1つ1つが短文であまり価値がないながらも400記事以上あるブログ
- 約80%がオーガニック検索の訪問であること
この2点から、既存のコンテンツの補強をすることから始めることにしました。
手始めにサイトスピードを測定してみることに。
サイトの表示速度がどこまで検索順位を左右する要素なのかは知りませんが、遅いよりも早い方が良いに決まっています。
ページスピードを高速化するWPプラグイン
その店のブログはwordpressで、テーマはsimplicityを使用しています。
「simplicityは作りこみが丁寧なだけに、WordPressテーマの中では速さに欠ける」とは聞いたことがありましたが、見たところプラグインもほとんど入っていない状況でしたのでそこまで遅くはないんじゃないかな、、と思いながらいざ測定。
Googleさんが提供しているPage Speed Insightsでスピード測定。
結果 ↓↓↓

ダメダメでした(笑)
とにかく画像、css 、JavaScriptのサイズが大きいのが気に入らないようです。
「ファイルのデータサイズを圧縮してもっとサイズを節約しなさい」とご指導いただきました。
聞いた話では特にJavaScriptには厳しく、少しでも読み込みが遅いとすぐに厳しいチェックが入るようです。
これらの修正に役立ちそうなプラグインの力を借りることにします。
EWWW Image Optimizer
画像のデータ圧縮プラグインにはEWWW Image Optimizerを。(これ何て読むんでしょう?)
ファイル作成日などのExifデータを削除してデータサイズを圧縮してくれます。設定を自分でいじってない限りは画像の劣化は無いはずです。
EWWW Image Optimizerは画像アップロード時に自動で圧縮してくれるだけでなく、既にアップロード済みの画像もまとめて一括最適化してくれます。
プラグインをインストールして有効化。メディアライブラリの画像を一括最適化・・
画像ファイルが多かったので10分近くかかりました。
この時点でスピードテストの点数は7〜10ポイントアップ。
次にcssとJavaScriptの圧縮にすすみます。
Autoptimize
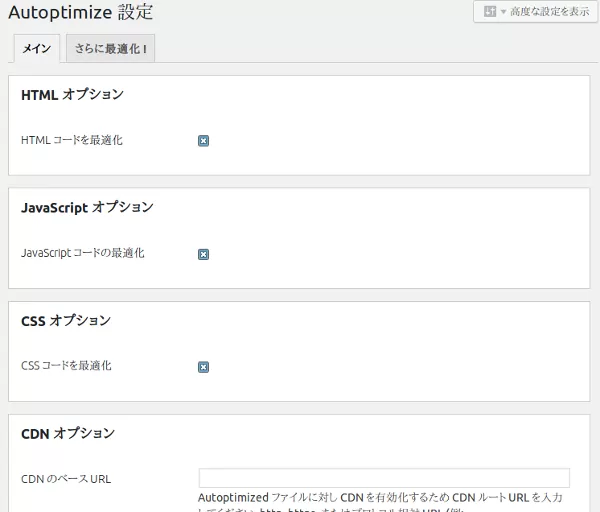
cssとJavaScriptファイルの圧縮にはAutoptimize。
先ほど同様 Autoptimizeをインストール、有効化。
その後「設定」画面にいきhtml・css・JavaScriptの各項目にチェックを入れます。

これでさらにスピードテストの点数は8〜13ポイントアップ
Speed Up – JavaScript To Footer
続いて Speed Up – JavaScript To Footerをインストール。
不急のJavaScriptをフッターに持っていくことでサイトを開いたときの読み込みをスムーズにしてくれます。
こちらはインストール・有効化のみでOK。
これでプラス3〜5ポイントぐらいでした。
キャッシュデータを活用してスピードアップ
ページスピードを早くするならキャッシュを利用した方が良いのですが「simplicityはキャッシュ系プラグインと相性が悪い」と聞いていましたし、どうしようかなと思っていましたら、simplicity製作者であるわいひらさんが自ら記事に書いてくれていました。
わいひらさん、本当に有り難うございます!!!
リンク先の記事に書いてある通りに素直に.htaccessファイルにコピペ。
こちらはFTPファイルを使ってサーバーにアクセスしての作業となりますのでバックアップを忘れずに。
こちらでスピードテストの点数が大幅にアップ!!
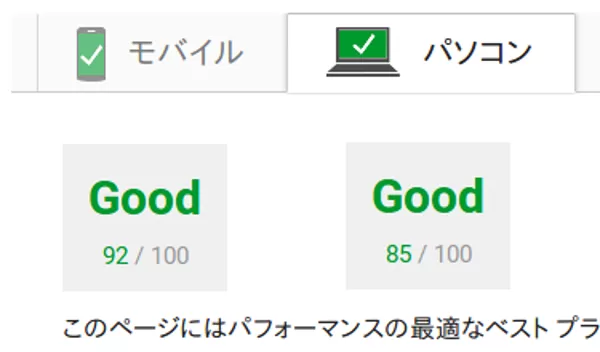
そして最終的な結果がこちら ↓↓↓

文句なしです、有り難うございます。
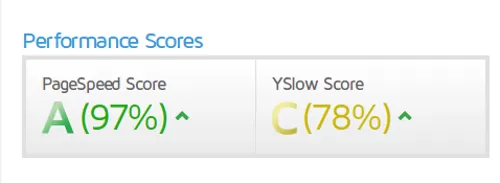
折角なので、GT metrixでもチェックしてみましたがこちらもA判定。

これで少しでも検索順位アップ・離脱率の低下につながれば、、と願ってます。